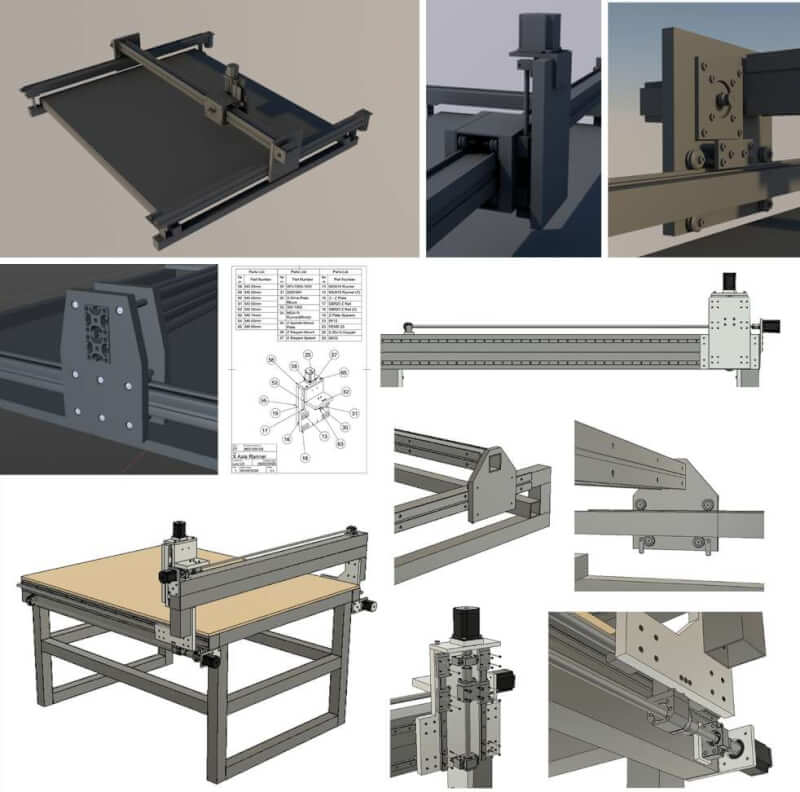
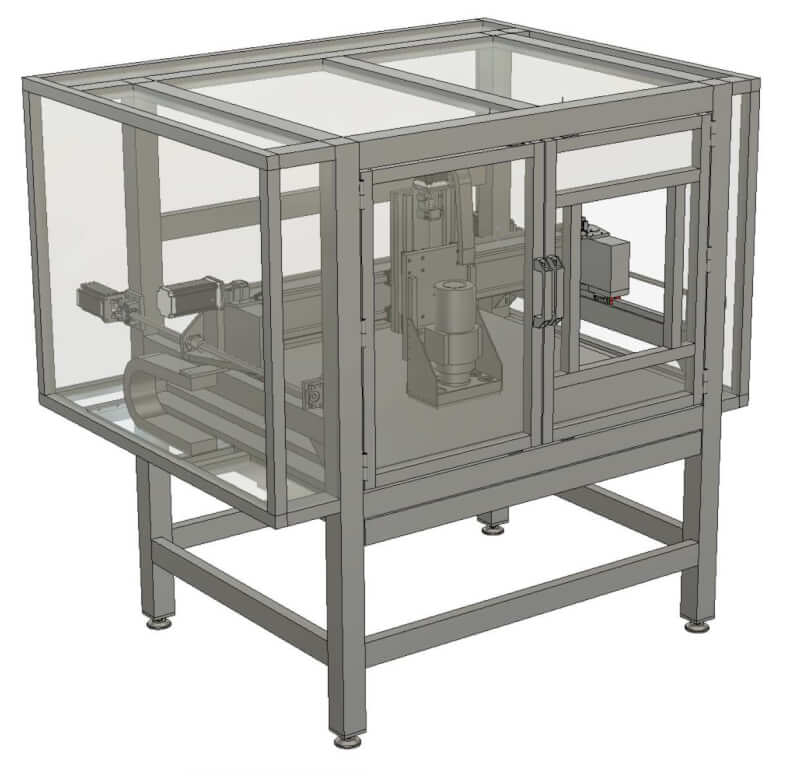
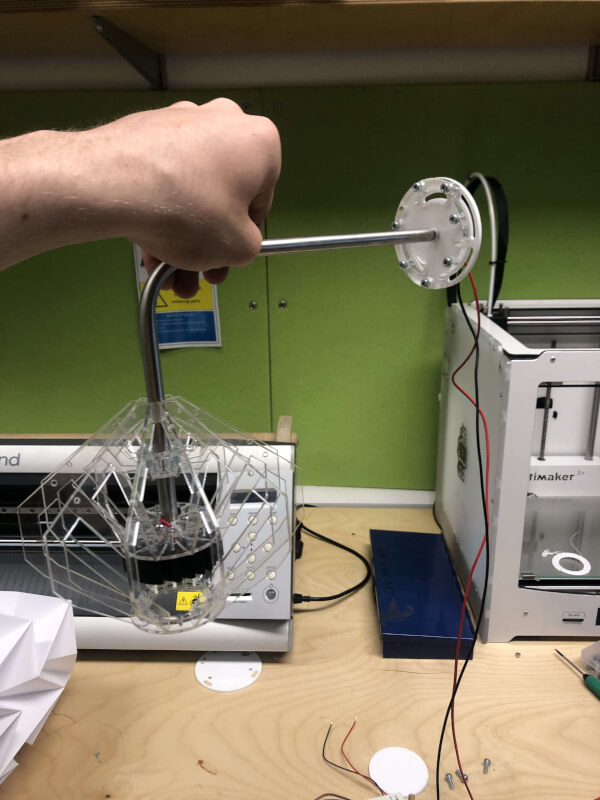
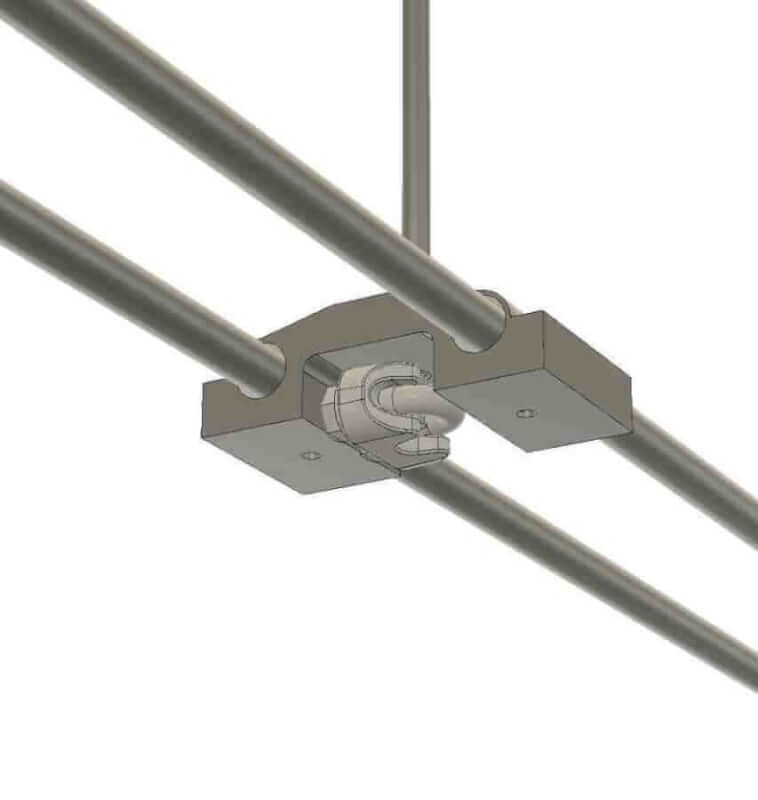
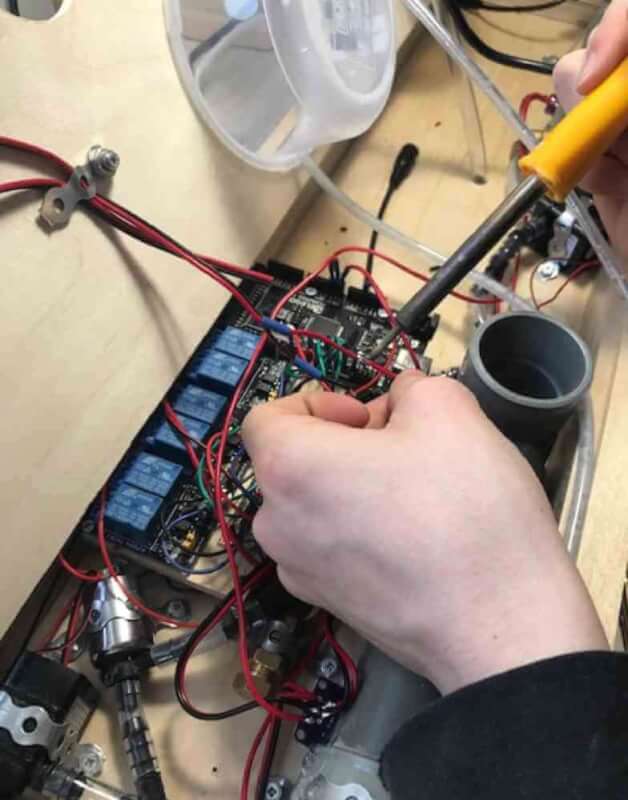
As well as this machine needing to comply to strict safety requirements, be low cost, fit around the current machines in the workshop, and many more constraints, it needs to be easy to assemble. This is because the machine is going to be assembled in sessions I run with students. This also presents the challenge of accuracy. This is a precision piece of equipment where many parts need to be aligned with sub millimetre precision. To allow the students to assemble the machine and to make it accurate, I have designed everything to be adjustable. If you can't make it precise, make it adjustable. The whole machine is constructed using t-slot aluminium extrusions so the parallelism of each beam can be finely tuned after the students have assembled it.